
こんにちは、ゆいちです。
21年2月に入って2週間経ちましたが、この間はWEB制作のための勉強を重点的に行っていました。
WEBサイト制作となると必要な知識はHTMLとCSSです。この他にもJAVAScript、jQuery等もあると思います。
まず、ここまでの私のWEB制作に対しての勉強、実施した内容については、以下の通りです。
WEB制作初心者が仕事の傍ら初めの1年で勉強、実施したこと
- HTMLとCSSについて勉強するためProgateのHTML、CSSコースの勉強。
- 親類の個人事業主がいたので、そのホームページを作成しようしたが、自力で作成することができず、無料のサイトテンプレートを使用して作成。
- サーバー、ドメイン登録などはググったりして自力で実施し、上記の個人事業主のサイトをWEB上に公開。
- グーグルマイビジネスに登録、数ヶ月後には自社名グーグル検索で1位となる。
- このブログサイトをWodrPressにて立ち上げ。
以上をこの1年間でやってきました。
仕事もしていますので、進み方が遅いです。。。
サイト模写にチャレンジ
さらにWEB制作について知識を深めるために今回実施したのはWEBサイトの模写です。
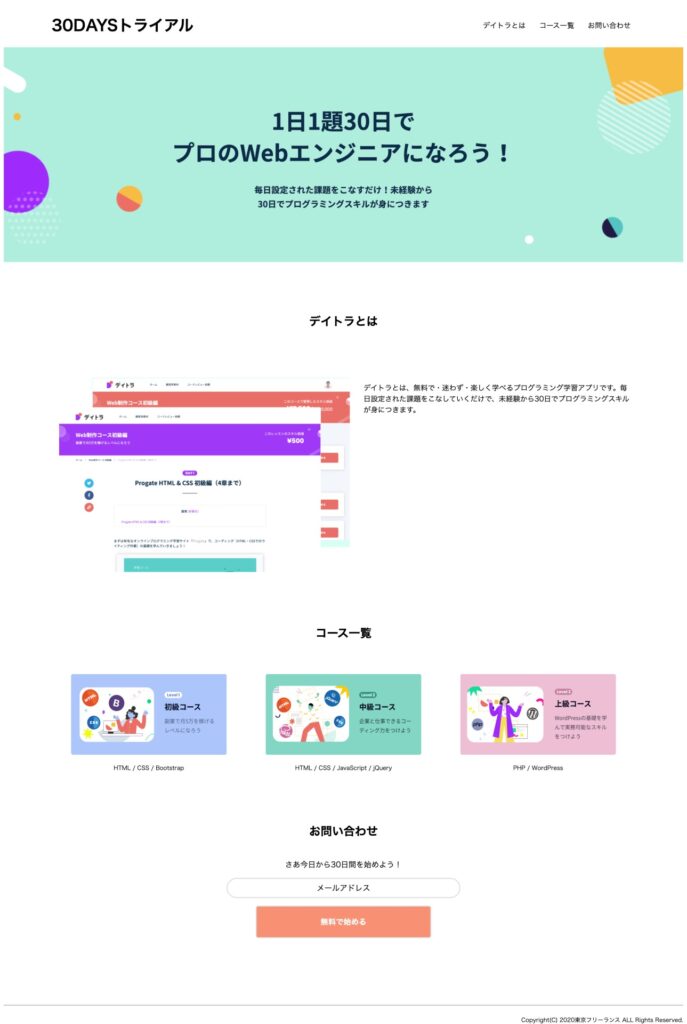
初めにやったのが、デイトラの模写です。
以下のサイト様を参考にさせていただきました。
https://note.com/tokyofreelance/n/n4baf7dd10306
以下にキャプチャ画像を載せます。


1つ目がPC用、2つ目がスマホ用でレスポンシブ対応としています。
初めて1から作成したので、なかなか苦労しました。所用時間は8時間ほどでした。
勉強したことは色々ありますが簡単にまとめると以下です。
- 子要素を横並び
display: flex;flex-flow: column;justify-content: space-between;<form name=“”><input type=“”>@media screen and (max-width: ---px){}
次に、はにわまんさんの以下サイトの模写です。
https://haniwaman.com/sample/part3/template_08/
以下にキャプチャ画像を載せます。
同じように1つ目がPC用、2つ目がスマホ用でレスポンシブ対応としています。


こちらで勉強したことは以下です。
- 複数行に折り返し。
flex-wrap: wrap;float: ;background:linear-gradient(-,-);<!--head部-->
<script src="" crossorigin=""></script>
<!--body部-->
<i class=""></i>a:link {color:—;}
a:visited {color:—;}
a:hover {color:—;}
a:active {color:—;}
a:focus {color:—;}
こちらはさらに大変で15時間ほどかかりました。
仕事と両立したWEB制作の実情と負担
私自身仕事をしていますので、2週間のうち主に休日に作業をしていました。
私は幼稚園になる子供たちもいます。今回は実家の方に帰ったため一人きりになれて作業の没頭できましたが、こんなことは滅多にありません。今後はやはり、朝早くか夜遅くになるのではと考えています。
この模写をやっていて、なかなか思う通りにならない時はかなりのストレスですが、ググって、考えて、時には紙に書き出してやって、今のところなんとかできています。
それと目へのダメージも結構あります。朝から作業をやって気がついたら夜という休日もあってその間ずっとモニタを見ていたからでしょう。
WEB制作ですが、知識以外にも、投げ出さない胆力や目のダメージへのケアを必要と考えています。
まだ、第3者の方のチェックはしてもらったことがないため、次の作成時にはそのチェックまで含めてやるようにします。
また、次の模写が終わったら、報告します。
今回もここまで読んでいただきありがとうございます。







